
filament-splade
Integration of Splade Vue Components for Filament

Filament Splade Integration
Integration of Splade Vue Components for Filament
NOTE: this project still out of filament style, and we are working to move style to filament for all component and merge the component to the Form/Table Components.
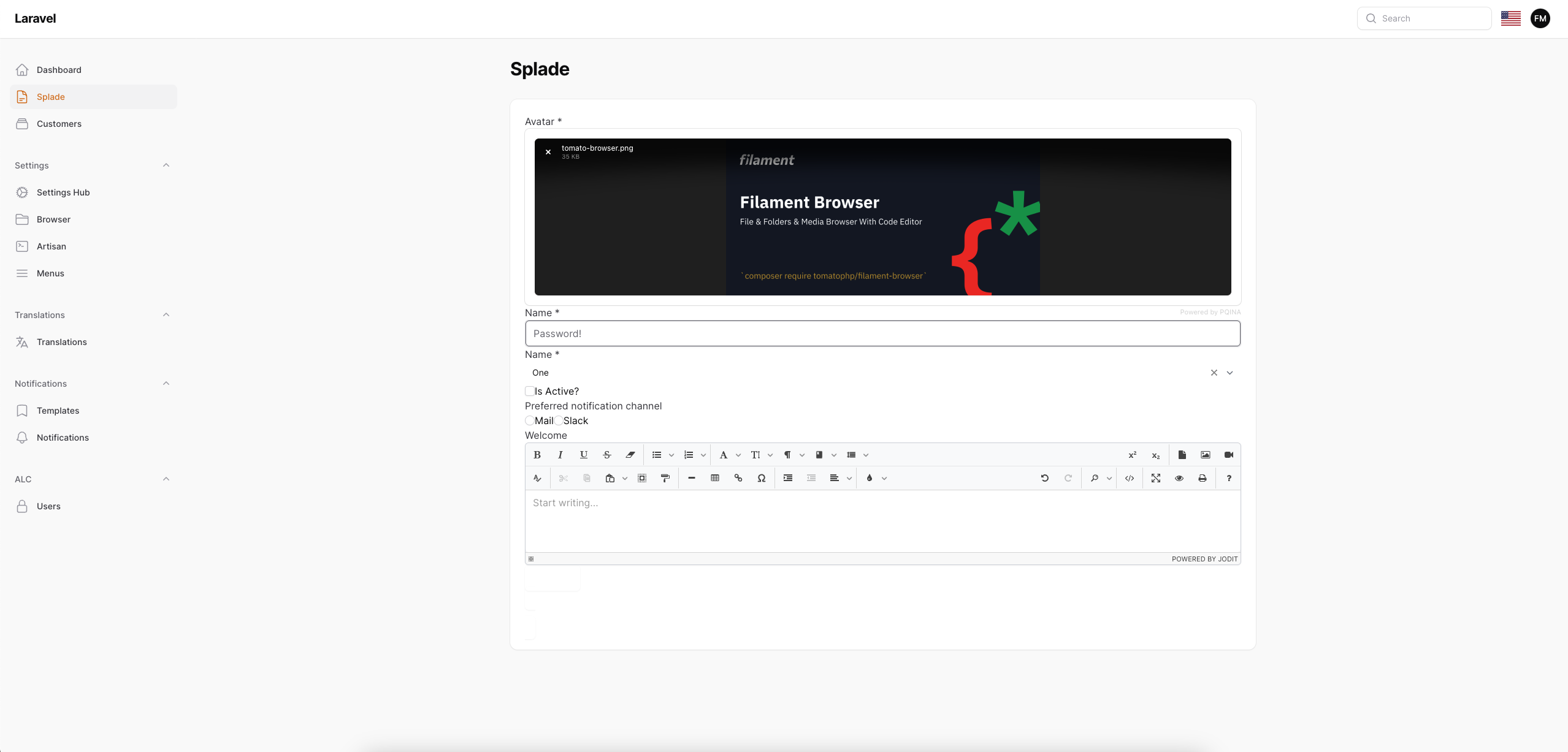
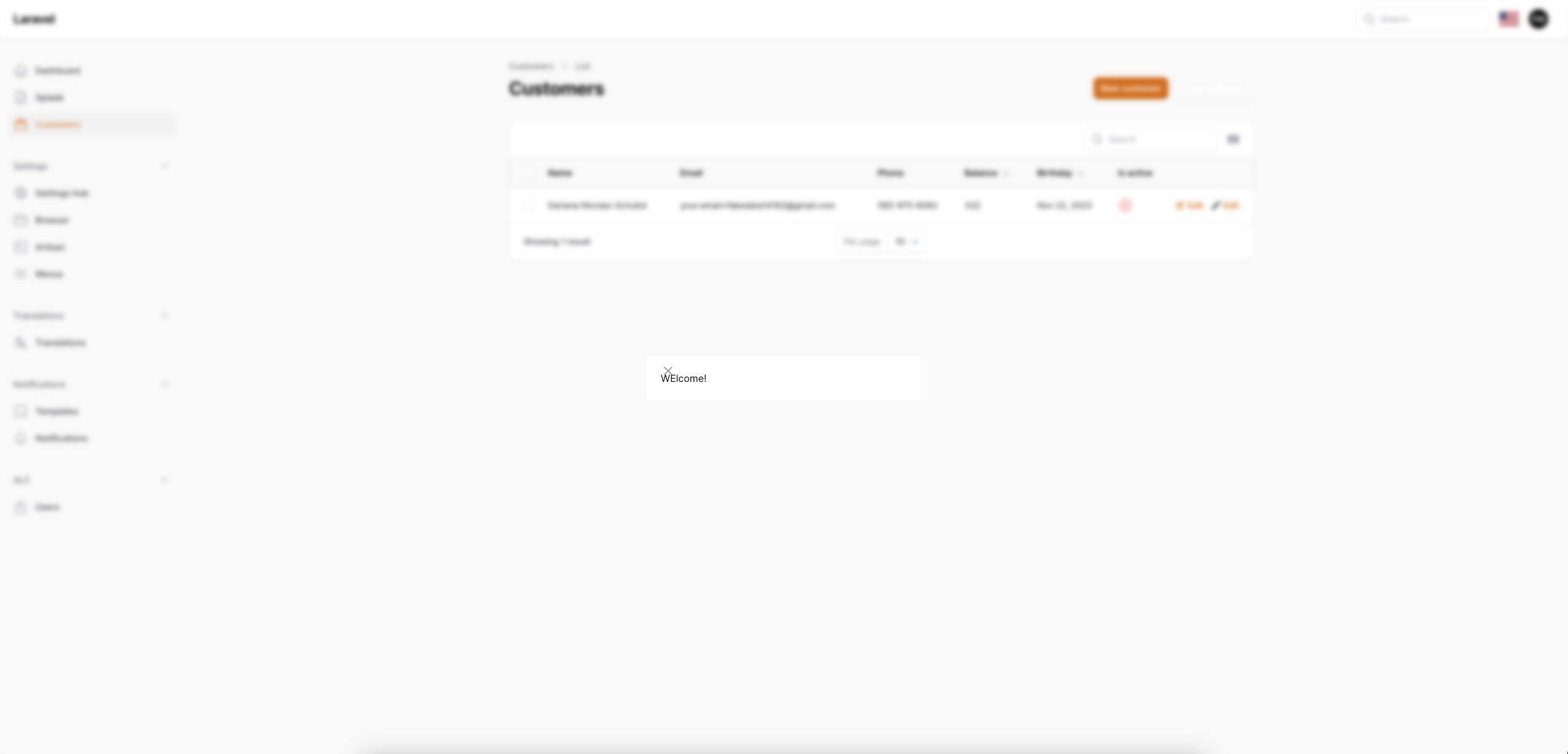
Screenshots




Installation
composer require tomatophp/filament-splade
after install your package please run this command
php artisan filament-splade:install
now you need to build your js assets
yarn
yarn build
Usage
to make any page or resource interact with splade you just need to use this trait
use TomatoPHP\FilamentSplade\Traits\InteractsWithSplade;
now you can use any splade component inside your resource.
if you like to use splade everywhere reigster the plugin on /app/Providers/Filament/AdminPanelProvider.php
->plugin(\TomatoPHP\FilamentSplade\FilamentSpladePlugin::make())
and make sure that you are global_allow => true on the config file.
Register Splade Exceptions
on your boostrap/app.php file add this line
->withExceptions(function (Exceptions $exceptions) {
$exceptions->renderable(function (\Illuminate\Foundation\Exceptions\Handler $e) {
return \ProtoneMedia\Splade\SpladeCore::exceptionHandler($e);
});
})
Publish Assets
you can publish config file by use this command
php artisan vendor:publish --tag="filament-splade-config"
Support
you can join our discord server to get support TomatoPHP
Docs
you can check docs of this package on Docs
Changelog
Please see CHANGELOG for more information on what has changed recently.
Security
Please see SECURITY for more information about security.
Credits
License
The MIT License (MIT). Please see License File for more information.